In this photoshop tutorial, we are going to learn how to take a series of photographs to create a panoramic image by bringing them all into Adobe Photoshop and applying the Photomerge tool. By merging together several photographs, we will attempt to turn different sections of each object into a single, stunning panoramic photograph. This will encompass the first part of the tutorial. In the second part of the tutorial, we will learn about layering, masking and colour correction when creating our illustration.

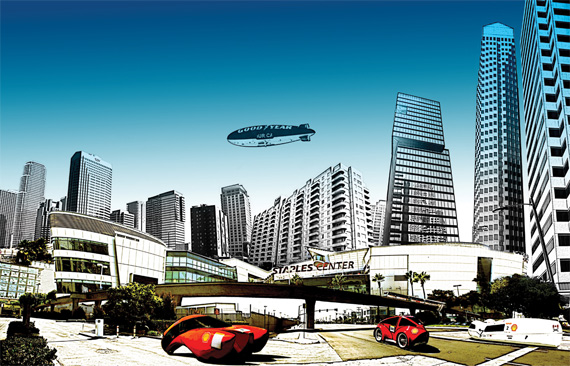
Tutorial on How to Create This Image
When designing images for large-format printing, you should always remember to have the resolution at 300dpi or 360dpi. If you set your resolution lower, ie at 72dpi, when you take your image to the printer and enlarge it to an A3 or A2 size, you’ll find the quality of the enlarged print to be very poor. Only use 72dpi when creating graphics meant for specific designs or websites. Additionally, remember that you should always make sure you have your colour setting at Europe General Purpose 2 (European) or North America General Purpose 2 (American). You can find this information under Edit> Color Settings. RGB (sRGB IEC61966-2.1) CMYK (Coaled FORGRA27 (ISO 12647-2:2004) Gray (Dot Gain 15%) Spot (Dot Gain 15%).
The image for this tutorial was inspired by an elevated rail track. The curvature of the rail struck us as an ideal focal point for an urban landscape and the creation of this image was born. We took a number of photographs of buildings in different locations. In the end we ended up with about 20 images that we could work with. One good tip is to always keep an organised library of photographs that you have taken, as you never know when they could come in handy. For example, the photographs of the cars that we used in this illustration were taken earlier this year at the Shell Eco Marathon. Another good tip is to always take your camera out with you, as you never know what you will see. A final piece of advice is to always take photos of texture items, such as tree bark, paper types in various forms (crumpled, smooth, etc) and dried leaves. Create a texture folder to keep your photographs in – you never know when you will find that one of these photos will suddenly be the perfect background.
Step 1: A panoramic view
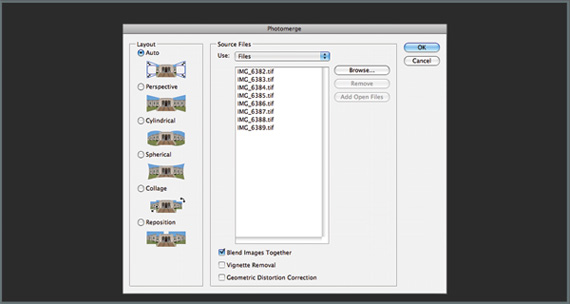
Copy the folder of images (inset folder title, e.g. “SoCal Cityscape”) from the CD onto our desktop. For the first order of business, we are going to create a panoramic photograph from a collection of photographs. In Photoshop, go to File—Automate—Photomerge.

Selecting photos to stitch that will make up bridge panorama portion.
Step 2: Off the Rails
In the dialogue box, select Layout—Auto and under “Source Files,” select “Browse” to find the images you are going to use—for this Masterclass, “Rail_1_RGB.tif” through “Rail_7_RGB.tif.” Under “Use” we want to select “Files” and make sure that the “Blend Images Together” option is selected. Click OK. Photoshop will work its magic and the resulting image will look much like this:

Fine tuning the stitched bridge.
Step Three: Add A Layer & Crop
Note that Photoshop can only do so much and depending on the quality of our photos, there may be small gaps in the merged image. To fix this, create a new layer by going to the layer dialogue box and selecting “New Layer” from the drop-down menu. Using the eyedropper tool, we’ll take a sample of the areas around the gaps/jagged edges then use the brush tool to paint-in the gaps and over jagged edges on the new layer. Once we’re satisfied with the results, select the crop tool and choose about the area shown below. Go to File—Save As and save the image as “Rail Train.psd.”

Creating new layer, cropping, and filling in gaps.
Step Four: Adding a trains to our track
From the folder on our desktop, open up the file “Train_1_RGB.tif” and go to Select—All and then Edit—Copy. Select the image “Rail Train” and go to Edit—Paste. What we’re trying to create is the illusion of the train being on the track. To do this, we need to position the train in the image so that it’s in the right place (see image below). Once in place, go to Edit—Transform—Scale. Resize the image so that it fits proportionately. We may need to rotate the image a bit so that it looks like the train is sitting correctly on the rail. In the layer palette, click on the mask tool at the bottom and with our brush tool, mask out the background around the train. Repeat the process with “Train_2_RGB.tif.” Flatten the image before saving.

Adding a train to the tracks.
Step Five: Staples Center
To create the next piece of our image, repeat Steps One through Four using “Staples Center_1_RGB.tif,” “Staples Center_2_RGB.tif,” and “Staples Center_3_RGB.tif.” Crop the assembled image as shown below. Flatten the image and then save as “Staples Center Panoramic.”

Assembling the Staples Center portion.

Crop the assembled image and flatten it.
Step Six: Starting Our Cityscape
As the focus of this tutorial is large-format printing, we’re going to need a larger canvas to work on. Open up a new document and title it “SoCal an Urban Cityscape.” Set Width to 470 mm, Height to 302 mm, the Resolution to 300dpi, and RGB to 8 bits. Open up “Rail Train.psd” separately. To copy this file into our main canvas, go to Select—All—Edit—Copy, click on our new canvas, and then paste “Rail Train.psd” onto the new canvas. If we’re working in CS4, we can highlight the image and simply drag the file onto the tab “SoCal an Urban Landscape” (at the top of the screen). Repeat this process with “Staples Center Panoramic” and scale to fit canvas. Remember that we should always keep our images to scale.

Create new file to the assemble the cityscape.
Step Seven: Taking away the sky
Place “Staples Center Panoramic” over “Rail Train,” as shown in the figure below. Remember to name the layers as we go along. Start erasing the background in the two photos. Click on the “eye” icon in the Layer Palette next to “Staples Center Panoramic” image. This will switch off this layer so we can start masking out the background. In the layer palette, go to the mask tool, select a hard edge brush and set the foreground to black. Setting the foreground to black will erase any unwanted background. To bring back any part of the area that was erased, set the background to white.

Remove the current sky
Step Eight: Photocopying
At last, a good use for PS filters—Photocopying! To get the type of texture that we want for this image, we can either take the images that we are creating and literally photocopy them on a photocopy machine and then scan the copied images back in as layers OR we can use the Filter Gallery in CS4, as follows. Click and highlight “Rail Train,” the first layer that we are going to work on. In the layer palette, click on Duplicate. Making sure we are working on the duplicated layer, click on the Filter drop down menu. Under the menu box in the Filter Gallery palette, select Photocopy. There we will see two settings, Detail and Darkness. Set these to 12 and 8, respectively. Repeat these steps for “Staples Center Panoramic.” Note: name the new layers that we have just duplicated “[original name]” plus “photocopy.” Set both of the “photocopy” layers to Overlay and both of the “[original name]” layers to Normal.

Using Photocopy in the filter gallery palette
Step Nine: Skyscrapers in the sky
Open up the photographs folder and select file “Building_One_RGB.tif.” Drag and drop the image onto the working canvas. Place the layer at the bottom the layer stack and set the layer to Normal. Scale and stretch this image as seen in the figure below. Add a mask as we did in the previous steps. Duplicate this layer and in the Filter Gallery, choose Photocopy and set Detail and Darkness to 10 and 10.

Adding skyscrapers

Tall skycrapers to add to background

Applying matching filter effects

Adding skyscrapers to background of primary file.
Step Nine: Urban Skyscrapers
Repeat the steps we did for “Building_One.tif” on the images “Building_Two.tif,” “Building_Three.tif” and “Building_Four.tif.” Scale the buildings using the image below as guide. Click on each layer to duplicate and again, mask out the background around the buildings. Again, set the original layers to Normal and the duplicated layers to Overlay. In the Filter Gallery under Photocopy set the sliders for Detail and Darkness at 10 and 5 for Building Two, at 10 and 6 for Building Three, and at 9 and 7 for Building Four.

Adding and scaling the buildings to background.
Step Ten: Cloning Cars
Now we are going to work on image “Car_3_RGB.tif.” As we are going to flip the image horizontally, the text on the car will be mirror-imaged so we need to remove the text from the car. Using the Clone tool, take a sample of the area that needs to be matched and paint out the number “1” and the text on the side of the car. Next, to flip the image, go to Image—Rotation—Flip Canvas Horizontally. Save this image as “Car 3.tif.”

Preparing car images
Step Eleven: Eco-warriors
Open up “shell car 1_RGB.tif.” Drag and drop the image onto our main canvas. Go to Edit—Transform—Scale and scale it down to size, as seen in the figure below. Add a mask layer and take out the background around the car. Duplicate this layer and rename it as with other duplicated layers. Go into the Filter Gallery, select Photocopy, and set Detail and Darkness to 10 and 10. Set this layer to Overlay and the original layer to Normal. Repeat this process with “shell car 2_RGB.tif.”

Applying filters to cars

Enhancing the cars in the image
Step Twelve: More Cars
Next, open up your newly cloned version of ‘Shell Car 3_RG B.tif’. Drag-and-drop the image onto the main canvas. As with the other cars, go to Edit>Transform>Scale and scale it down to size. Add a mask layer and take out the background. Duplicate this layer and rename it. Go into the Filter Gallery, select Photocopy and set Detail and Darkness to 10 and 10. Set this layer to Overlay and the original layer to Normal. As ever, make the most of the opportunity here to take a break for five minutes so you can come back to the image with a fresh perspective.

More cars and filters
Step Thirteen: Paper Texture
Add a new group to the Layers palette for the background. Next, open up the file ‘ellie pooh paper orang_RG B.tif’. Drag-and-drop the paper onto the canvas, and it will become part of the background group. Go to Edit>Transform>Scale and scale to fit it to your canvas. In the new group you just created, add the ellie pooh paper layer. This is to help you organise your files. Now make a mask and erase all of the background above and in-between the buildings (where the sky would be), so the texture is just left in the foreground.

Adding texture
Step Fourteen: Greyscale
To add interest, you’re going to create a comic-book look to the illustration. In the Layers palette, add a new layer and name it ‘White Background’. Select the Paint Bucket tool, choose white as the background colour and fill the layer with white. In the Layers palette, set the blending mode to Hue. This will allow your illustration to mimic a pencil sketch. To bring back some of the colour to the illustration, add a mask to the White Background layer and, with the Brush tool set at Hard Edge, erase the bottom third of the area, from the Staples Center, down.

Converting a portion to greyscale
Step Fifteen: Pick a Color
Next, you’re going to add a grey background. Create a new group layer and name it ‘Sky Background’. The layer should be placed at the bottom of the building layers in the Layers palette. With the Gradient tool, set the foreground colour to blue ‘#02c4fc’ or RG B 2, 196, 252. Click OK. With the Gradient tool, draw down from the top centre of the illustration to the top of the buildings, approximately half of the way down. Set this layer to Normal. Duplicate the blue sky layer and drag the duplicated layer above White Background in the Layers palette, setting it to Linear Burn. As you can see, we now have a blue sky that is graduating to grey.

Choosing your color effects

Setting up color effects for sky

Applying a color to the sky portion using a gradient
Step Sixteen: It’s a Goodyear
Open up your folder and import the file ‘GoodYear_RG B.tif’. There is a lot of unwanted sky in the background around the blimp. Crop out the blimp, eliminating as much of the sky around it as possible. Drag-and-drop it into your illustration. With the Quick Selection tool, outline the blimp and go to Edit>Cut. Duplicate this layer and rename it ‘Goodyear Photocopy’. Go into the Filter Gallery, select Photocopy and set Detail and Darkness to 10 and 10. Set this layer to Overlay and the original layer to Normal. Duplicate the original layer again and set this new layer on top of Goodyear Photocopy. Set to Color Dodge.

Inserting blimp for sky

Settings for blimp layer

Blimp successfully added to the scene
Step Seventeen: More work on the cars
In order to add a more drawn-in effect to Cars 1 and 3, duplicate Car Layer 1 and place the duplicated layer on top of the Photocopy layer in the Layers palette. Set to Overlay. Repeat this process with Car 3, except we will set it to Linear Burn.

Further settings to make cars fit in
Step Eighteen: Up the Levels
The buildings are now too light. To correct this, you need to darken them up but without touching the rest of the illustration. Highlight the Building layers only, making sure that the Staples Center and Rail Track layers are not selected. In the Layers palette, click on Merge Down. Select the Adjustments tab and at the bottom of the panel are two overlapping circles (the Clip function). Click on those. Set the three levels to 0, 0.57 and 255, respectively.

Darkening the buildings slightly using levels
Quick Tip – “When designing images for large-format printing, have the resolution at 300dpi or 360dpi. Only use 72dpi when creating graphics meant for specific designs”
Step Nineteen: Work the Color Balance
Now is the time to apply colour correction that you need to finish your image. This is a personal preference, so adjust the colours to suit your liking. Use the same Merge Down process that you previously used on the background buildings to do this. Once you’re happy, your image is ready for printing. Because of the large image size, save a layered copy of this file for the future then flatten it all before printing.

Adjusting the color balance to your preference
Step Twenty: Final Illustration

Finished cityscape illustration
“Photoshop can only do so much and, depending on the quality of the photos, there may be small gaps in the merged image”
About the Author:
Stewart Michael Bruce is a writer on arts and photography for publications worldwide, credits include: Advanced Photoshop, Creative Photoshop, NAPP, Digital Photography, Digital Arts, Computer Arts, PSD Photoshop, PixArts Magazine, and Photoshop Magazine.
Like This Article?
Don't Miss The Next One!
Join over 100,000 photographers of all experience levels who receive our free photography tips and articles to stay current:






This is a very interesting image.
Changing the dpi setting doesn’t actually change the number of pixels in the image. It’s just a value stored in the Meta data as a “hint” for the printer driver. You can override that value when you print.
No pixels are discarded when you set, or change, the dpi value, so it won’t affect the quality of your enlargement. What will affect the quality of your enlargement is: not having enough pixels overall, using a blurry image, etc.
Thank you for sharing this technique.
I really like the grayscale version.
Awesome – pity there aren’t any exercise files so we could try it ourselves.
OK THIS is way cool!